VBA で作る HTML エディタ サブモジュール

データを一括管理するのに便利なエクセルです。
WEB系の仕事をしていると、どうしてもサイトデータの編集をしたくなります。
いちいちエディタを立ち上げて直すのが面倒。
アフィリエイトなどの場合では、文章構成が概ね同じ場合が多く、穴埋め的に文章をいれてしまいたいことも多く発生します。
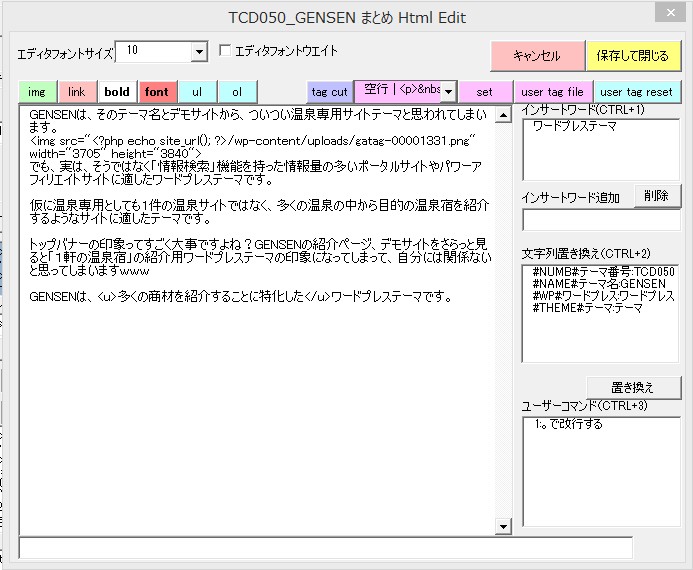
そこでVBAで動くHTMLエディタを作りました。
出来上がったHTML文章は、ワードプレスをベースにしてありますが、(img タグなど)改変を加えることで通常のHTMLサイトにも対応できると思います。
もちろん、あちらこちらのエクセルで使えるように汎用サブルーチンライブラリにしてあります。
VBA で作る HTML エディタ サブモジュール 目次
VBA で作った HTML エディタ 編集機能 オペレーションマニュアル
VBA で作った HTML エディタ (HtmlEdit)は、以下の機能を持っています。- 編集画面の設定
- img
- link
- bold
- font
- ul,ol
- tag cut
- ユーザータグ(AddQuickTag)
- ユーザーインサートワード
- ユーザー文字列置き換え
- ユーザーコマンド
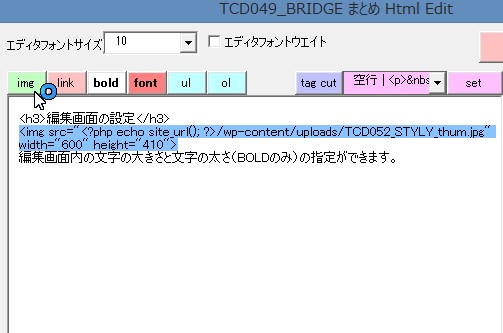
編集画面の設定
 編集画面内の文字の大きさと文字の太さ(BOLDのみ)の指定ができます。
編集画面内の文字の大きさと文字の太さ(BOLDのみ)の指定ができます。※ユーザに優しいエディタ、老眼対応www
img
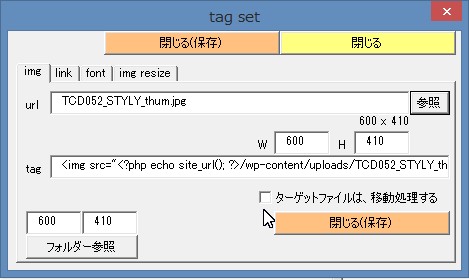
img ボタンをクリックすることでイメージタグ設定の画面が開きます。

参照ボタンでローカルにある画像を選択できます。
選択した時点でimg タグが生成されます。
保存を行うことで、ローカルにある画像ファイルが(コピー/移動の指定ができるようになっています) HtmlEdit 専用の画像保管用フォルダーにコピーされ(これは、あとで一括でサーバーにアップしやすくするために付けた機能です)、編集領域にimg タグが埋め込まれます。
※フォルダー参照ボタンをクリックすることでフォルダーを開くことができます。
※HtmlEdit用の画像保存フォルダーの場所は、起動したエクセルのパスと同じ場所の 000_uploadpath\データ名\ にしてあります。
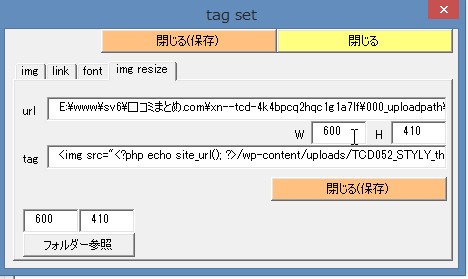
img 画像サイズの変更
 イメージタグを選択した状態で img ボタンをクリックすると img 画像のサイズを変更することができます。
イメージタグを選択した状態で img ボタンをクリックすると img 画像のサイズを変更することができます。(オリジナルの画像はリサイズされません、単にタグの width height オプションが書き換わるだけです。)

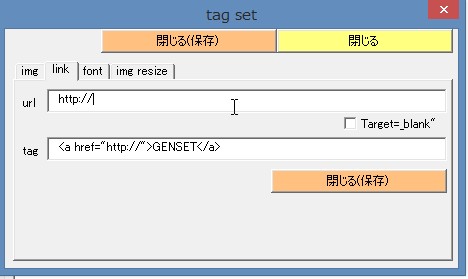
link
リンクボタンをクリックするとリンクタグ設定画面が開きます。

ターゲット文字列を選択した状態でlinkボタンをクリックすると a タグが閉じた状態のリンクタグが生成されます。
ターゲット文字列を選択していない状態で link ボタンをクリックすると a タグのみが生成されます。

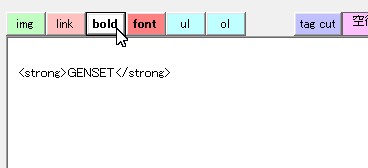
bold
ボールドタグ( string タグ )を設定します。

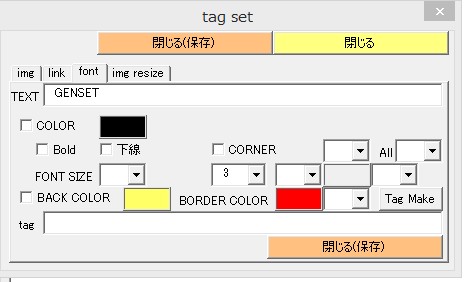
font
fontボタンをクリックするとフォントの設定を画面が開きます。

フォントの色、文字サイズ(BOLD)、下線、フォントサイズ、背景色、ボーダー、角まるめボーダー、ボーダー色を設定することができます。
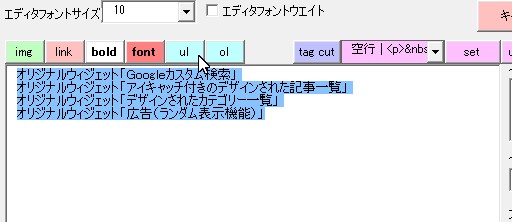
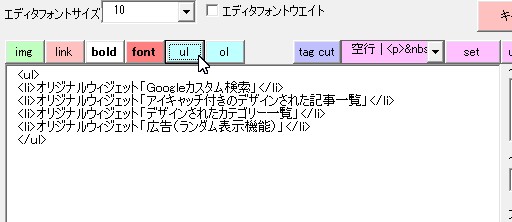
ul,ol
ul もしくは ol ボタンをクリックすることで、ul もしくは ol タグを設定します。

基本的に、リスト文章を作った後で、リスト文章を選択してから ul もしくは ol ボタンをクリックすることを前提にしてあります。

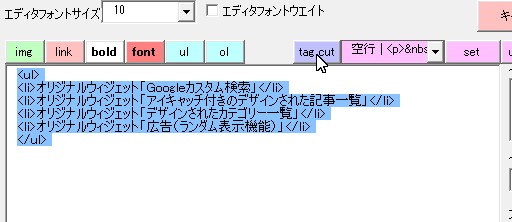
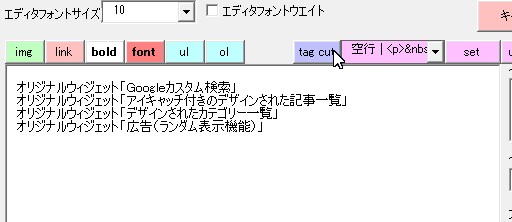
tag cut
html タグを取り除きます。

余談ですが、Wordpress のエディタって何を使ってます?
基本、テキストモードで使いませんか?まさか、自由が利かなくなるビジュアルエディタなんか使ってませんよね?www
冗談ですが。
私は、テキストモードで AddQuickTag を多用しています。
テキストモードで困るのが、html タグを山ほど重ねてから、あー!ここじゃねー!って時。
一気に html タグを取り払うことができませんよね?ちまちまデリート。
結局、AddQuickTag Pluginをカスタマイズして HTML タグを取り払う機能と、この HtmlEditにあるような li の処理機能の追加して使っています。(vba 工房の姉妹サイトで wordpress パーツのサイトがあるんですが、そっちでカスタマイズの仕方を公開していたような気もする)

ユーザータグ(AddQuickTag)
ユーザー自身が設定して囲み型のタグ、シングルタグ(brなど)を使うことができます。
usertag file ボタンをクリックすることでタグ設定のファイルを編集することができます。
※拡張子 .txt に テキストエディタが設定されている必要がある
usertag ファイルの書き方
# 【USAGE】
# Tag名 | StartTag | EndTag
#
# ※ EndTag が # の場合 StartTagのみ挿入されます。(範囲選択は無視されます)
# ※ StartTag,EndTag の前後の空白は削除されて挿入されます。
# ※改行したい部分にはを書いてください。
#
# 【マルチライン】
# StartTag の1文字目に @ を付ける。
# マルチライン最後に // 行を付ける
# 例、
# タイトル | @span | style
# color:#fff;
# //
# タイトル | @div | style
# background-color:#000;
# color:#fff;
# //
#
# ・EndTag が style の場合
# インラインCSS
#
# <StartTag style=”マルチライン”>~</StartTag>
#
# ・EndTag が style 以外の場合
# CLASS css
#
# 後続の文(マルチライン) を <style>タグで囲んで挿入
# <StartTag class=”EndTag”>~</StartTag><style>マルチライン</style>
# クラス名が以前に style 設定してあるものは styleを重複させないようになっています。
# ただし、エディタを閉じるとclassの記憶はなくなります。
#
空行 | <p> </p><br /> | #
H2 | <h2> | </h2>
H3 | <h3> | </h3>
背景黄 | <span style=”background:#ffff66;margin:0 2px;”>|</span>
背景黄太字 | <span style=”background:#ffff66;margin:0 2px;font-weight:bold;”>|</span>
赤太字 | <span style=”color:#FF0000;”><strong> | </strong></span>
下線 | <u>|</u>
下線赤 | <span style=”border-bottom:2px solid #c00;padding:0 2px;margin:0 2px;font-weight:bold;”>|</span>
style-span | <span style=””>|</span>
style-tag | <style><cr>|<cr></style>
左寄せBOX | <div style=”float:left;”> | </div>
寄せCLR | <br clear=”all”><div style=”clear:both;”></div> | #
枠見出付 | @div | titlebox
.titlebox {
border: 1px solid #da4033;
border-radius: 4px;
margin: 1.5em 0;
padding: 1.5em;
position: relative;
}
.titlebox::before {
color: #da4033;
content: “POINT”;
background-color: #fff;
font-weight: bold;
left: 1em;
padding: 0 .5em;
position: absolute;
top: -1em;
}
//
枠立体影 | @div | style
background-color: #EEEEFF;
border: 1px solid #c0c0c0;
box-shadow: 1px 1px 0 rgba(255, 255, 255, .4) inset,
0 0 4px rgba(0, 0, 0, .8) inset,
2px 2px 2px rgba(0, 0, 0, .4);
margin: 2em 0.5em;
padding: 2em;
//
枠立体影角丸 | @div | style
background:#EEEEFF;
padding:10px;
border-radius: 10px;
box-shadow: 3px 3px 3px #9E9E9E;
border: 2px solid #c0c0c0;
margin: 2em 0.5em;
padding: 2em;
//
枠破線赤枠 | @div | style
background:#ffeeee;
padding:10px;
border-radius:
10px; border:
2px dotted #ff0000;
//
枠ステッチ | @div | style
background-color: #8d1e47;
border: 2px dashed #fff;
border-radius: 8px;
box-shadow: 0 0 0 4px #8d1e47;
color: #fff;
margin: 2em 0.5em;
padding: 2em;
//
枠ドッグイヤー | @div | dogyear
.dogyear {
background-color: #c85d05;
color: #fff;
margin: 2em 0.5em;
padding: 2em;
position: relative;
}
.dogyear::after {
content: “”;
border-color: #853e04 #fff #fff #853e04;
border-style: solid;
border-width: 0 0 24px 24px;
bottom: 0;
position: absolute;
right: 0;
}
//
赤CHECK | <span style=”font-weight:bold;font-size:18px;”><span style=”background:#f00;border-radius:5px;color:#fff;padding:4px 6px;font-size:14px;font-weight:normal;”>Check</span><span style=”color:#000;font-size:14px”>>></span> | </span>
# Tag名 | StartTag | EndTag
#
# ※ EndTag が # の場合 StartTagのみ挿入されます。(範囲選択は無視されます)
# ※ StartTag,EndTag の前後の空白は削除されて挿入されます。
# ※改行したい部分には
#
# 【マルチライン】
# StartTag の1文字目に @ を付ける。
# マルチライン最後に // 行を付ける
# 例、
# タイトル | @span | style
# color:#fff;
# //
# タイトル | @div | style
# background-color:#000;
# color:#fff;
# //
#
# ・EndTag が style の場合
# インラインCSS
#
# <StartTag style=”マルチライン”>~</StartTag>
#
# ・EndTag が style 以外の場合
# CLASS css
#
# 後続の文(マルチライン) を <style>タグで囲んで挿入
# <StartTag class=”EndTag”>~</StartTag><style>マルチライン</style>
# クラス名が以前に style 設定してあるものは styleを重複させないようになっています。
# ただし、エディタを閉じるとclassの記憶はなくなります。
#
空行 | <p> </p><br /> | #
H2 | <h2> | </h2>
H3 | <h3> | </h3>
背景黄 | <span style=”background:#ffff66;margin:0 2px;”>|</span>
背景黄太字 | <span style=”background:#ffff66;margin:0 2px;font-weight:bold;”>|</span>
赤太字 | <span style=”color:#FF0000;”><strong> | </strong></span>
下線 | <u>|</u>
下線赤 | <span style=”border-bottom:2px solid #c00;padding:0 2px;margin:0 2px;font-weight:bold;”>|</span>
style-span | <span style=””>|</span>
style-tag | <style><cr>|<cr></style>
左寄せBOX | <div style=”float:left;”> | </div>
寄せCLR | <br clear=”all”><div style=”clear:both;”></div> | #
枠見出付 | @div | titlebox
.titlebox {
border: 1px solid #da4033;
border-radius: 4px;
margin: 1.5em 0;
padding: 1.5em;
position: relative;
}
.titlebox::before {
color: #da4033;
content: “POINT”;
background-color: #fff;
font-weight: bold;
left: 1em;
padding: 0 .5em;
position: absolute;
top: -1em;
}
//
枠立体影 | @div | style
background-color: #EEEEFF;
border: 1px solid #c0c0c0;
box-shadow: 1px 1px 0 rgba(255, 255, 255, .4) inset,
0 0 4px rgba(0, 0, 0, .8) inset,
2px 2px 2px rgba(0, 0, 0, .4);
margin: 2em 0.5em;
padding: 2em;
//
枠立体影角丸 | @div | style
background:#EEEEFF;
padding:10px;
border-radius: 10px;
box-shadow: 3px 3px 3px #9E9E9E;
border: 2px solid #c0c0c0;
margin: 2em 0.5em;
padding: 2em;
//
枠破線赤枠 | @div | style
background:#ffeeee;
padding:10px;
border-radius:
10px; border:
2px dotted #ff0000;
//
枠ステッチ | @div | style
background-color: #8d1e47;
border: 2px dashed #fff;
border-radius: 8px;
box-shadow: 0 0 0 4px #8d1e47;
color: #fff;
margin: 2em 0.5em;
padding: 2em;
//
枠ドッグイヤー | @div | dogyear
.dogyear {
background-color: #c85d05;
color: #fff;
margin: 2em 0.5em;
padding: 2em;
position: relative;
}
.dogyear::after {
content: “”;
border-color: #853e04 #fff #fff #853e04;
border-style: solid;
border-width: 0 0 24px 24px;
bottom: 0;
position: absolute;
right: 0;
}
//
赤CHECK | <span style=”font-weight:bold;font-size:18px;”><span style=”background:#f00;border-radius:5px;color:#fff;padding:4px 6px;font-size:14px;font-weight:normal;”>Check</span><span style=”color:#000;font-size:14px”>>></span> | </span>
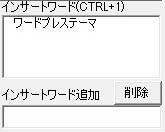
ユーザーインサートワード

ユーザー文字列置き換えと大差ないんですが、挿入する文字列をユーザー自身が追加できるので便利かも。
編集領域の挿入したい場所にカーソルをあててユーザーインサートワードをダブルクリック。
もしくは、CRTLを押しながら 1 、挿入したいワードの行番号を押下します。
ユーザー文字列置き換え

HtmlEditの起動時にプログラム側で設定できるインサートワード+置き換え文字列。
置き換え元文字列|説明文|置き換え文字列 で構成されています。
編集領域内に置き換え文字列を書き込むことで保存時に置き換え文字列に置き換えられます。
もしくは、編集領域の挿入したい場所にカーソルをあててユーザー文字列置き換えをダブルクリックでその場所に置き換え文字列が挿入されます。
さらに、もしくは、CRTLを押しながら 2 、挿入したいワードの行番号を押下します。
ユーザーコマンド

プログラム側で作ってある、文章加工コマンドを起動します。
ダブルクリック、もしくは、CRTLを押しながら 2 、実行したいユーザーコマンドの行番号を押下します。
■